
プロフィール記事を作りたいけれど、どうすればいいの?
今回の記事は、WordPressで
- プロフィール記事をつくる方法
- プロフィールに書く内容
- 公開した記事をサイトに設置&表示させる方法
をご紹介していきます!
ちなみに私自身、以前は無料ブログを運営していたので、その時にプロフィール記事をつくったことがありました。
しかしWordPressでは、WordPress特有のプロフィールのつくり方があるんですよね…!(教わるまで知らずに適当に記事をアップしていました…恥ずかしい…><)
そのため、以前無料ブログでプロフィールを作成したことがある方も、ぜひ目を通してみてください。
また、もしあなたがWordPressで記事を書くこと自体が初めてで、記事を作成するための操作方法がわからない場合には、まず先に以下の記事からお読みいただいてから戻ってきてください^^


WordPressの「投稿ページ」と「固定ページ」とは
WordPressには、記事コンテンツを投稿する方法が2種類あります。
- 投稿ページ…ブログ記事の投稿、最新の記事をつくりカテゴリー分けするためのページ(SEO効果あり)
- 固定ページ…特別な機能や役割をもたせる独立したページ(SEO効果なし)
プロフィールの記事はカテゴリー分けをしない、たった一つの記事なので「固定ページ」で作成していきます!
プロフィール以外に「固定ページで」作成する設定
プロフィールにも、以下の機能を固定ページで作成するのがおすすめです。
- お問い合わせフォーム
- プライバシーポリシー
- 特定商取引法に基づく表記
お問い合わせフォームの設定方法


プライバシーポリシー


特定商取引法に基づく表記


WordPressの固定ページでプロフィール記事をつくる方法
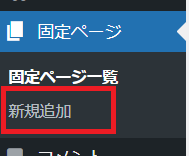
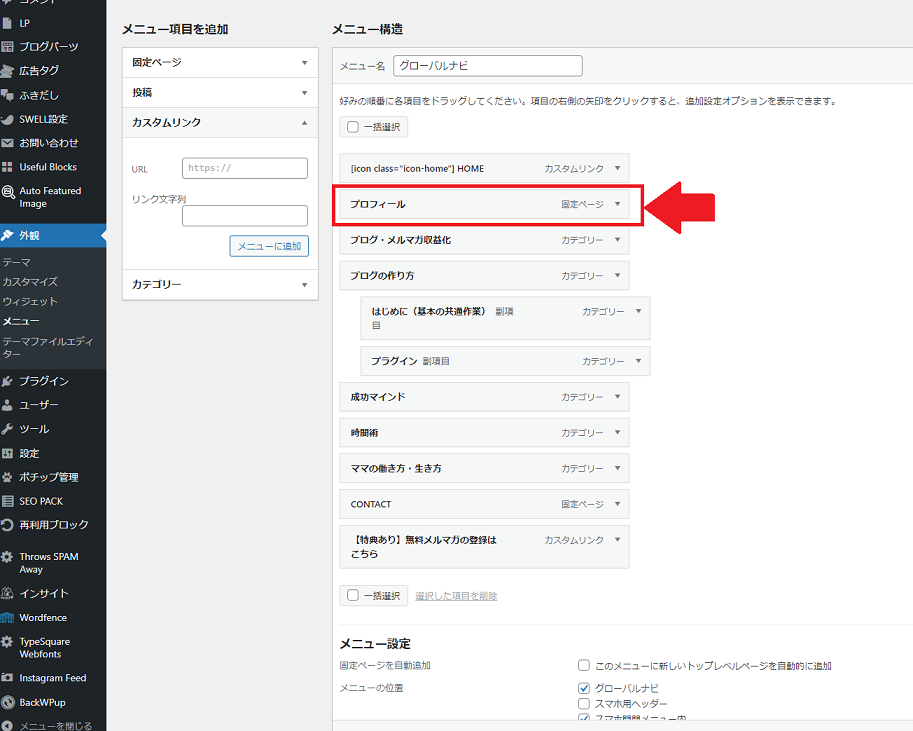
ここからは、実際にWordPressの固定ページでプロフィール記事を作成する方法を説明していきます!










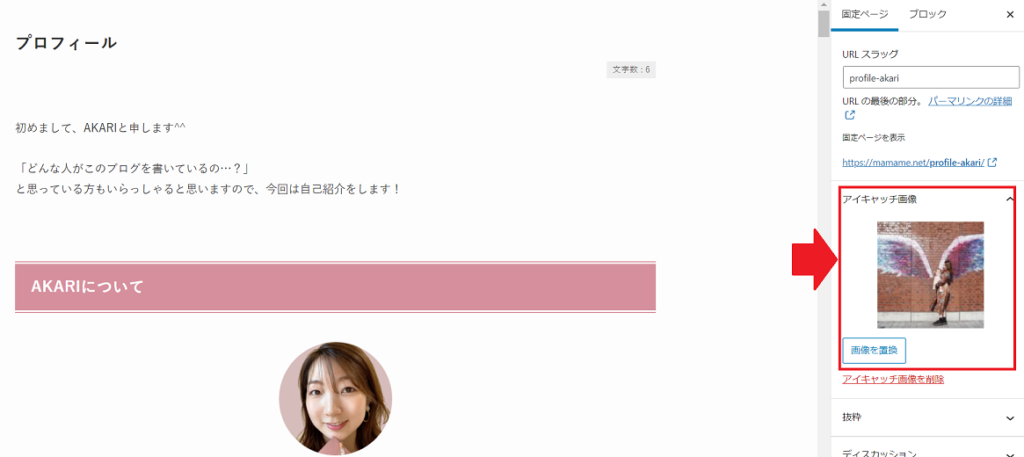
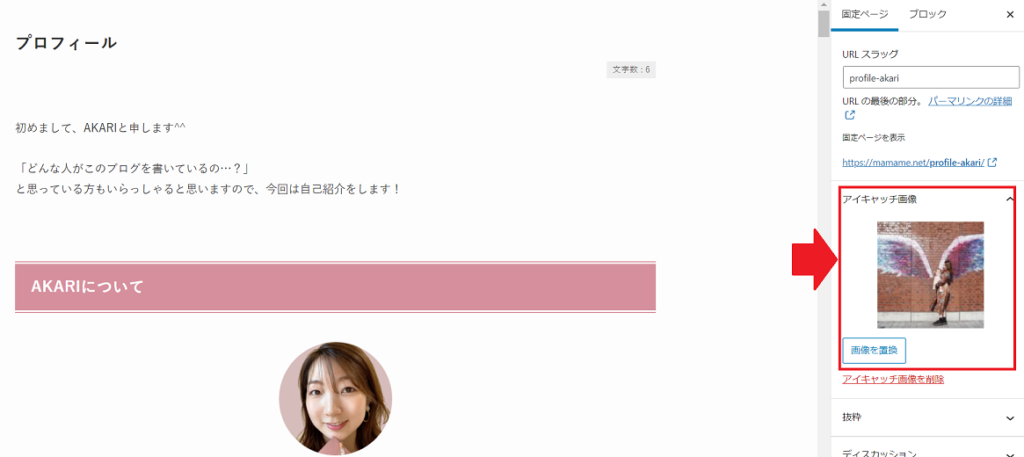
任意のURLを入力します。


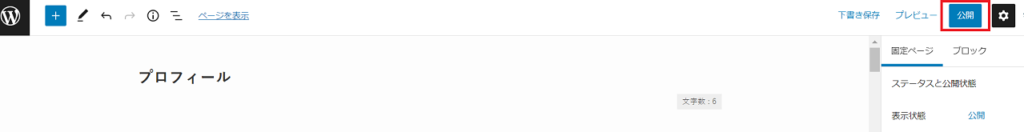
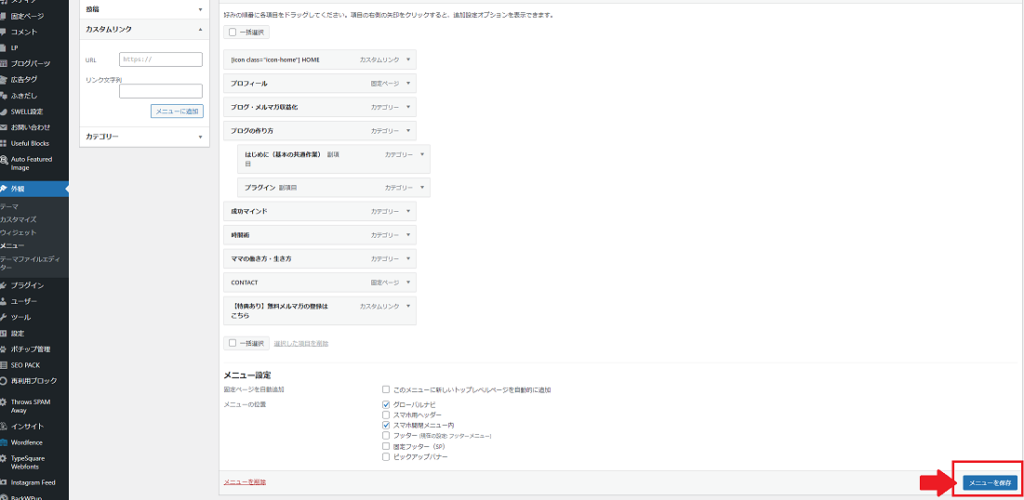
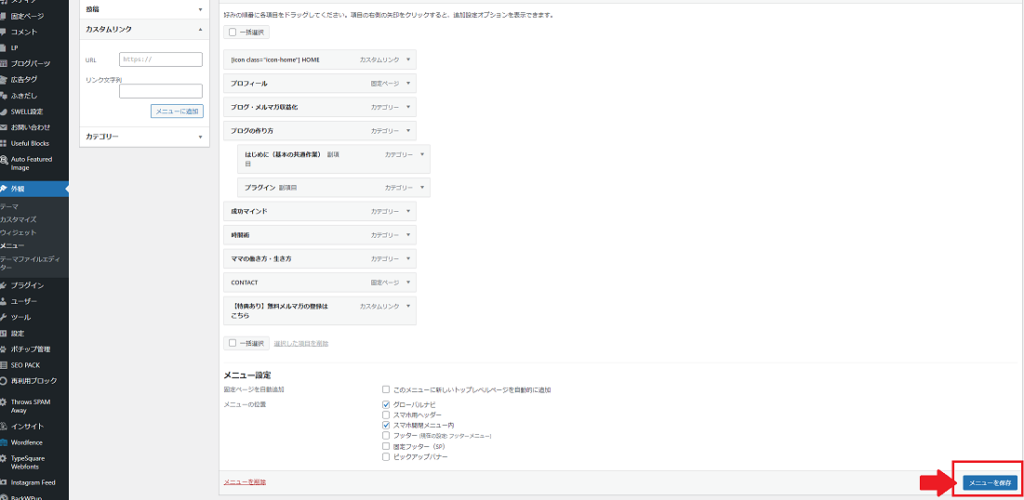
「プレビュー」で確認後、内容に問題がなければ【公開】をクリックしましょう。
プロフィールには何を書けばいいの?
プロフィールは、ブログ訪問者に
- どんな情報を得られるブログなのか?
- どんな人が運営しているのブログなのか?
- 自分にとって本当に必要な情報なのか?
を知っていただくことに役立ちます^^
そのため、以下を意識して伝えていきましょう!
また、こちらは私の実際のプロフィールです。
ぜひ参考にしてみてください^^


ブログ記事を読むことで得られること
まず最初に、ブログ訪問者があなたのブログ記事を読むことで、何を得られるのか?が分かることがとても大切です!
あなたが芸能人や有名人出ない限り、初めてあなたのことを知る人は、最初から自分自身のことには興味を持ってくれません(>_<)
ブログ訪問者が「自分にとって必要な情報かもしれない!」と判断してもらえるよう、どのような情報を伝えていくのかをしっかりと明記しましょう!
(あれば)実績、略歴
発信する内容に関連する実績がすでにある場合には、書きましょう!
略歴も同様に、書ける範囲で書いていきましょう。
目的としては、あなたの実績や略歴を自慢するためではありません。
権威性や専門性を伝えることで、信頼・信用してもらうために伝えていきましょう!
発信しようと思った経緯
なぜあなたが発信で伝えようと思ったのか、その経緯をありありと自己開示しましょう!
(※ただし、長くなりすぎないように大事なポイントに絞ること)
そうすることで、あなたの経験や価値観に共感してくれた方が、
「○○という情報を得られる」という一メディアから、「●●さんが教えてくれる、○○という情報を得られる」メディアとなり、あなた自身のファンになってくださる方も増えます!
ブログを通して伝えたい想い
「発信しようと思った経緯」と重なる部分ではありますが、あなたがブログを通して伝えたい想いもまとめましょう!
どんな人にどんな状態になってもらいたくて、ブログで発信していくのか?
大好きな人にラブレターを書くかのように、熱く想いを込めて書きましょう(*^^*)
プライベートなこと(好きなこと・趣味など)
さらに、プライベートな共通点があるとより親近感がわき、より信頼関係を築きやすくなります!
趣味や興味があることなどを書いたり、お子さんがいる方は、性別や現在の年齢などを書いたりするのもおすすめです^^
ヘッダー・フッターに設置する方法(テーマ…SWELLの場合)
ここからは、作成したプロフィールの固定ページを、サイトに表示するための設定を行っていきます!
サイト上部の「ヘッダー」と、サイト下部の「フッター」に設置する方法は、以下の通りです。




ヘッダーとフッターの設定方法は、使用しているテーマによって異なります。
今回は当ブログで使用している【SWELL】での設定方法です。
ご自身が使用されているテーマでの方法をご確認ください。
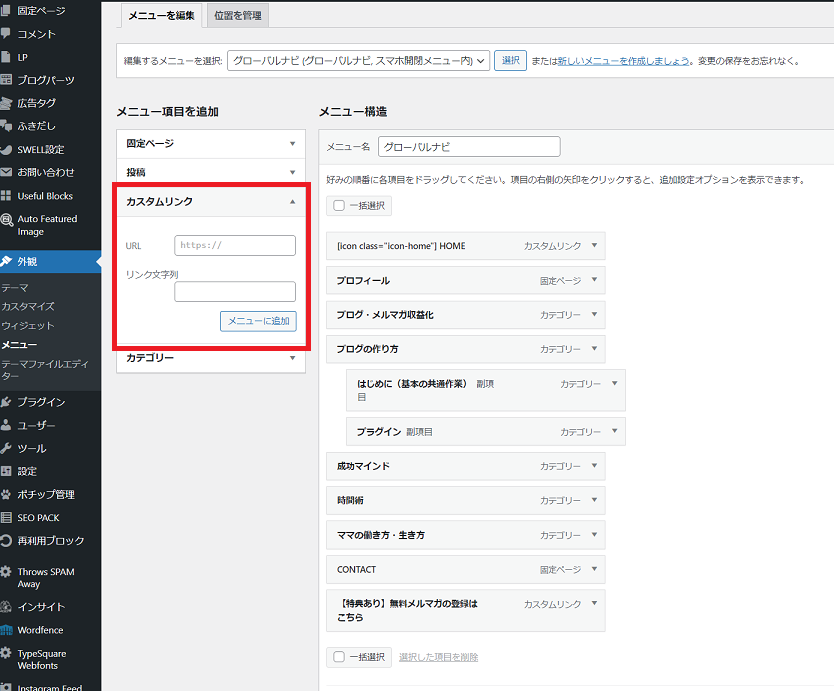
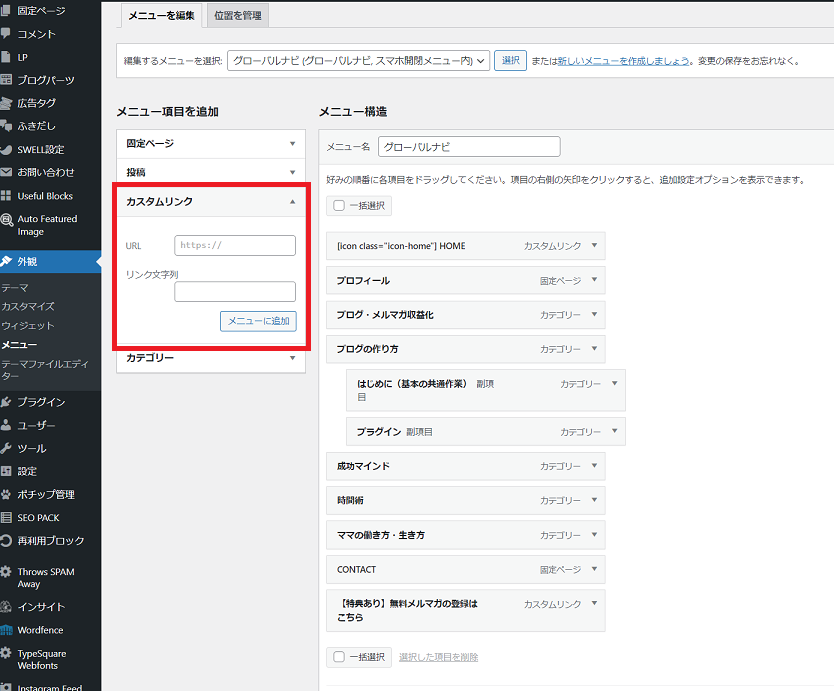
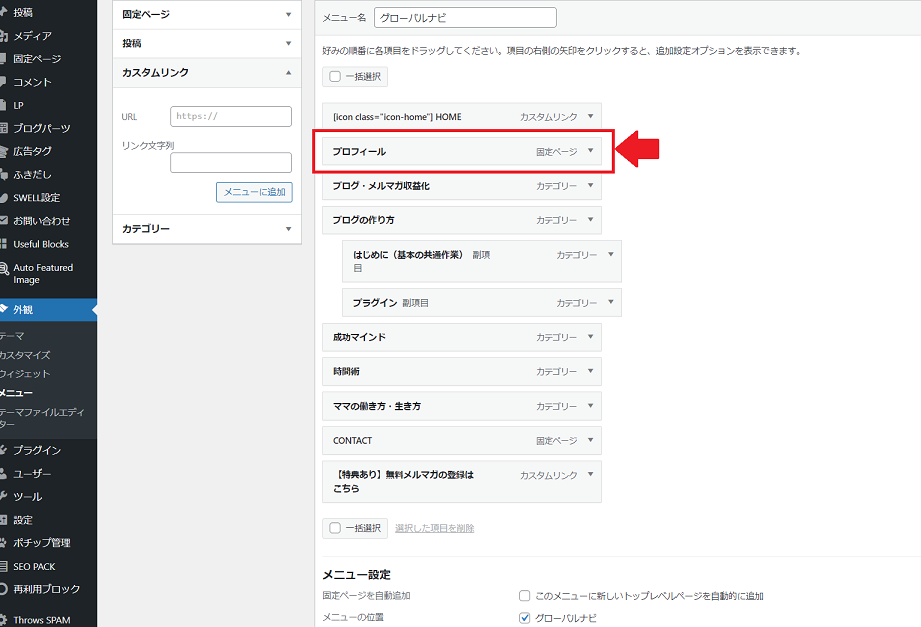
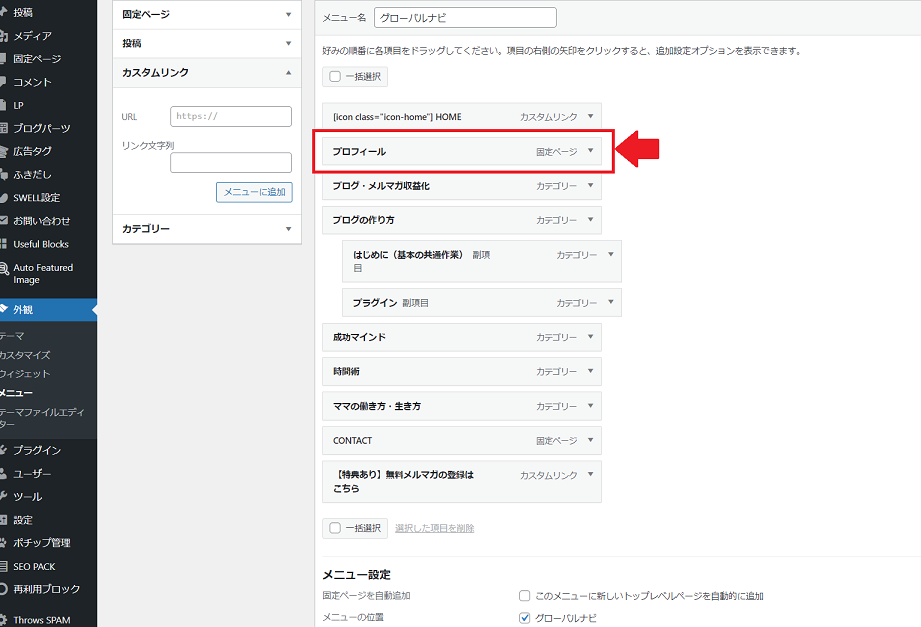
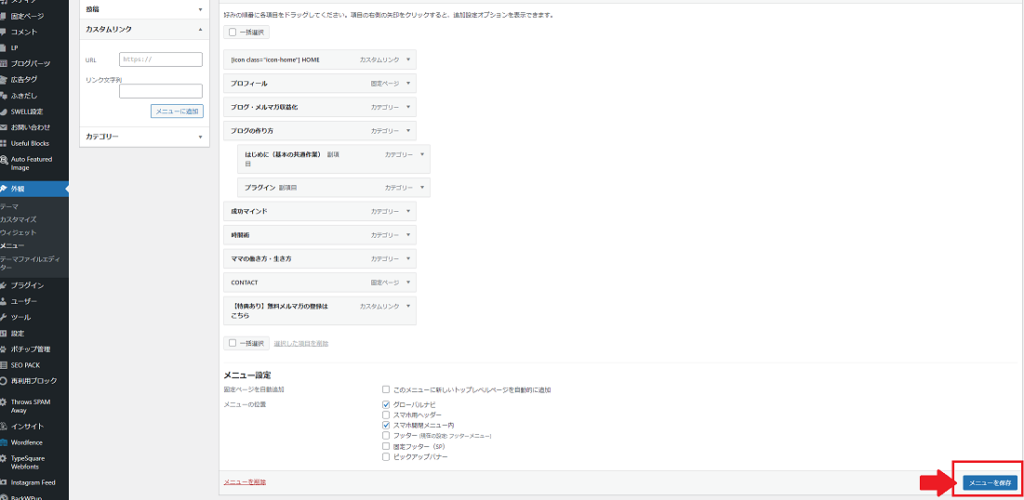
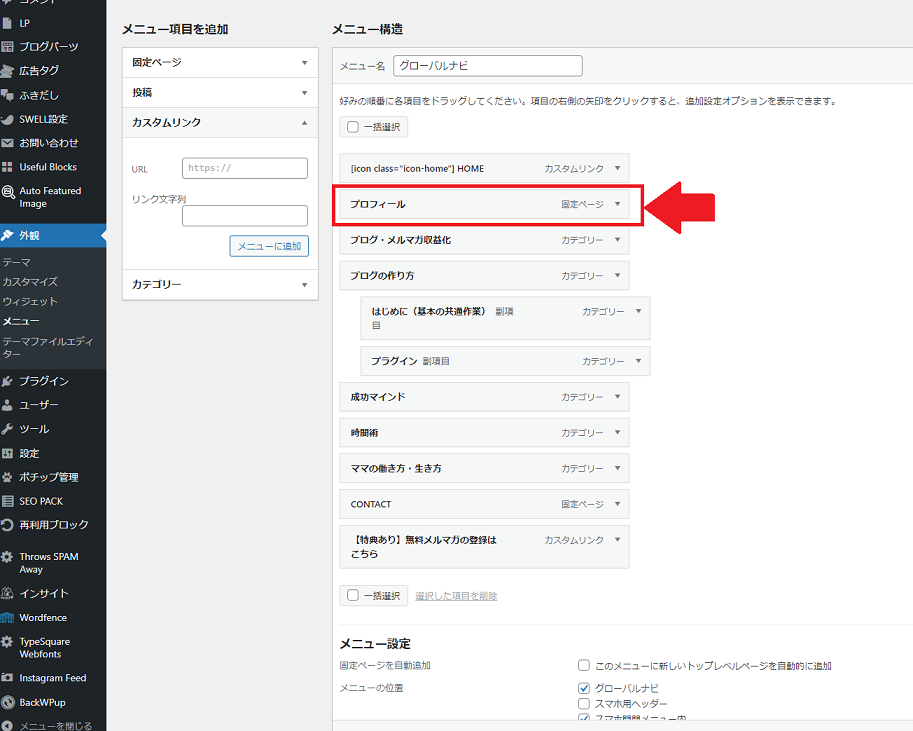
ヘッダーに設置する方法




URL…プロフィールの固定ページのURLを入力
リンク文字列…ヘッダーに表示される文字




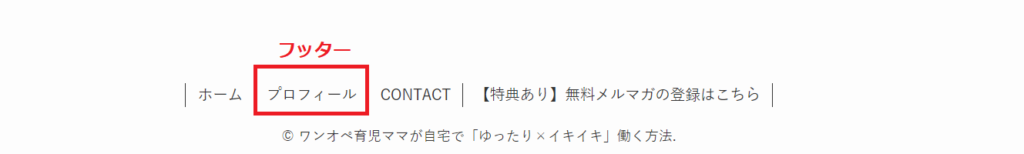
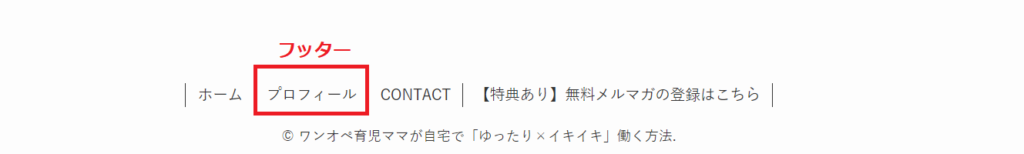
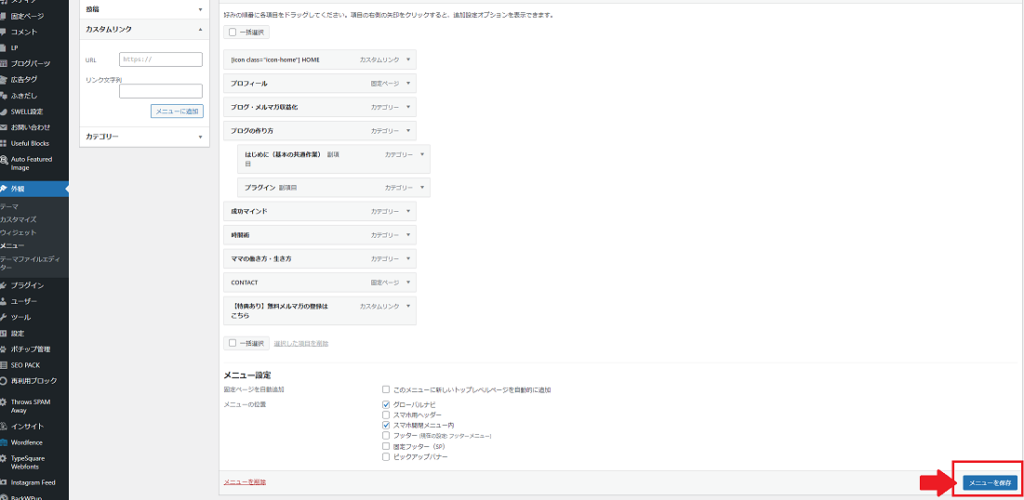
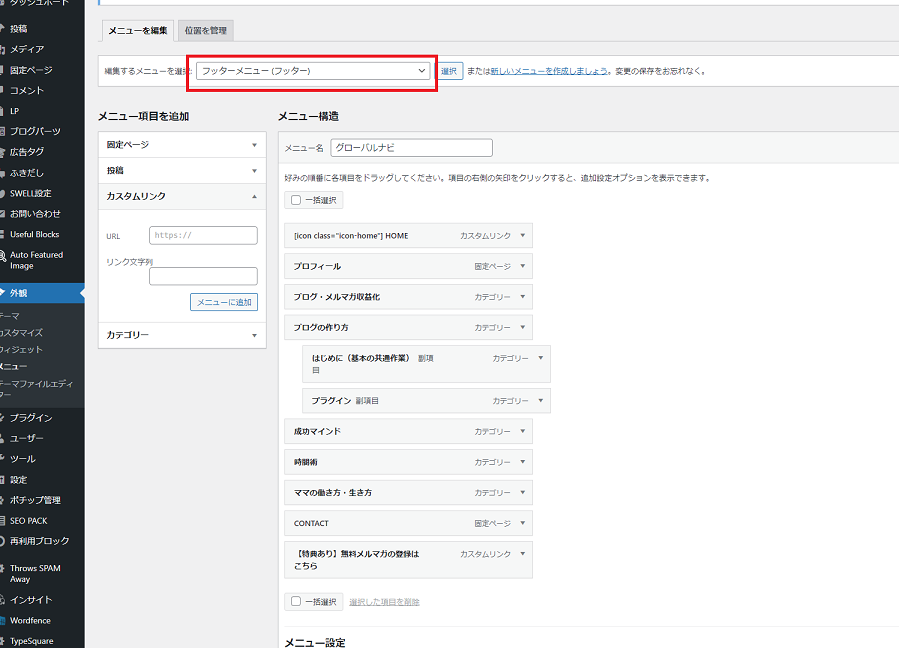
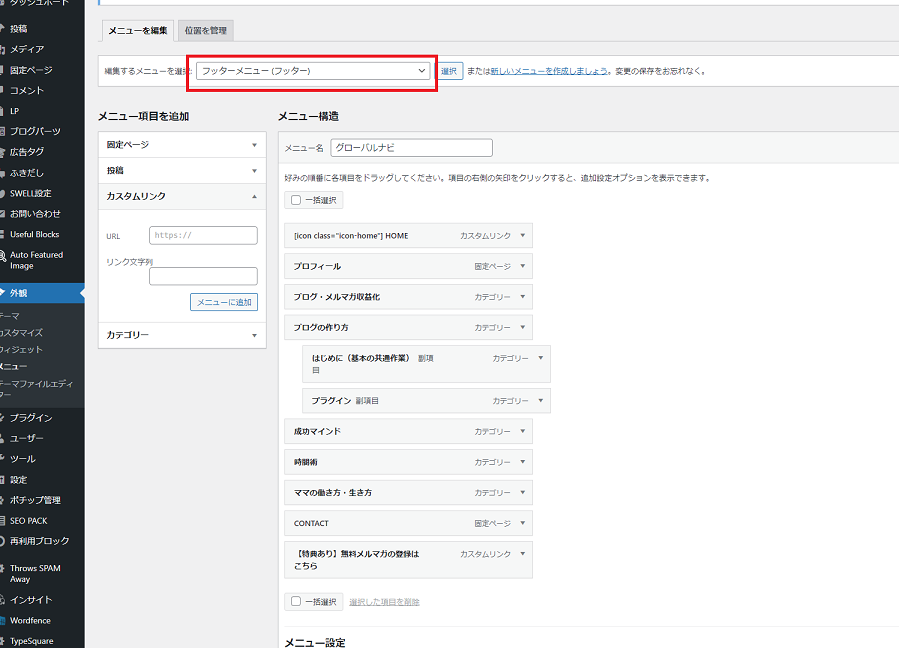
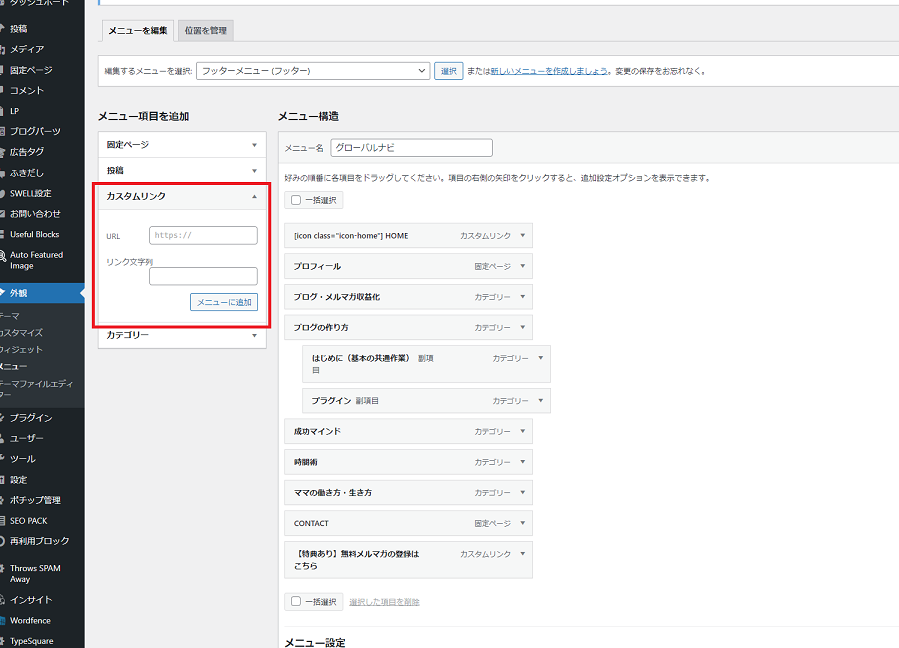
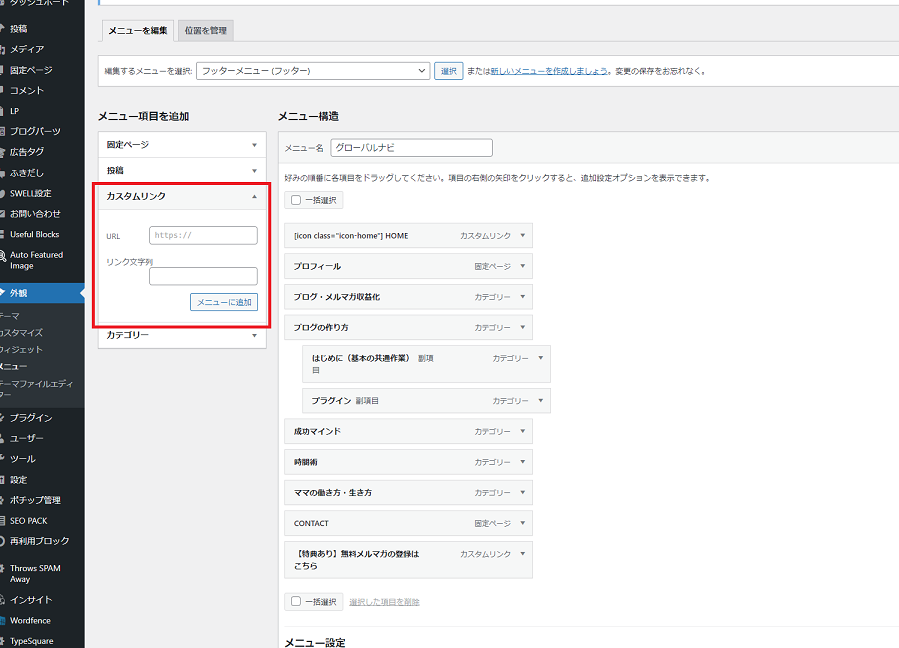
フッターに設置する方法
フッターもヘッダーと同様に設置していきます。




URL…プロフィールの固定ページのURLを入力
リンク文字列…ヘッダーに表示される文字







固定ページでのプロフィール記事のつくり方・基本的な設置方法は以上です!
お疲れ様でした^^
★在宅で「ゆったり×イキイキ」働きたいけど、何から始めたらいいのかわからない方へ!
メルマガ登録者に限り、期間限定で「アフィリエイト副業の教科書」をプレゼントしています♪
以下よりご登録いただけます!









コメント